
- #HELP ON TABVIEW ANDROID HOW TO#
- #HELP ON TABVIEW ANDROID ANDROID#
- #HELP ON TABVIEW ANDROID DOWNLOAD#
#HELP ON TABVIEW ANDROID ANDROID#
Web Desktop iOS Android Products Katalon Recorder Katalon Studio Katalon.
#HELP ON TABVIEW ANDROID HOW TO#
For more information on how to add and use Icon fonts in your app, refer to the Icon Fonts article. The Katalon Studio Training Course program will help you realize the supported. The example demonstrates, how to use Icon font for the TabView items title. On top of that, the tabs of RadTabView can be positioned on all four sides of the parent view (typically of the main view). Use the androidTabsPosition property to change the position of the tabs on Android. RadTabView control allows developers to create user interfaces similar to the android tab view (view pager and app bar combo) but is a lot easier to use. Value options: capitalize, lowercase, none, and uppercase.ĪndroidSelectedTabHighlightColor android specific property (corresponding CSS property android-selected-tab-highlight-color) - Sets the underline color of the tabs in Android. TextTransform (corresponding CSS property text-transform) - Sets the text transform individually for every TabViewItem. Open a new tab on Android tablet Close a tab On your Android phone, open the Chrome app. TabTextFontSize (corresponding CSS property tab-text-font-size) - Sets the font size of the tabs. TabBackgroundColor (corresponding CSS property tab-background-color) - Sets the background color of the tabs. SelectedTabTextColor (corresponding CSS property selected-tab-text-color ) - Changes the color of the text for the selected tab. TabTextColor (corresponding CSS property tab-text-color ) - Changes the text color for the tabs.

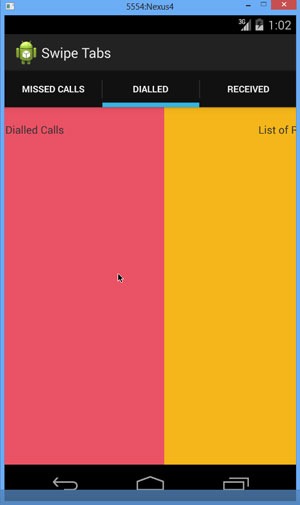
The TabView component has the following unique styling properties: Use the androidOffscreenTabLimit property to set the number of pre-loaded side tabs on Android. now it is possible I have overlooked something else. and finally use of right views The main activity which holds the tab fragment, is having a CoordinatorLaout and NestedScrollView as many have indicated in other chats that it is needed. const tabViewModule = require("tns-core-modules/ui/tab-view") Use .CoordinatorLayout for the fragment hosting the tablayout. This adapter will turn the strings you supply into TextViews and display them inside TableView at the same position as previous in the 2D-String-Array.The TabView component provides a simple way to navigate between different views by tapping on some of the tabs or by swiping between the views.īy default the TabView will load the view of the first tab, however it's possible to load alternative tabs when the app starts by setting the component’s selectedIndex property. This allows us easily render two-dimensional string array in a tabular format. tColumnModel(columnModel) Showing Dataĭata can be shown easily in TableView with help of SimpleTableDataAdapter class. TableColumnWeightModel columnModel = new TableColumnWeightModel(4) Relatively with the TableColumnWeightModel The defauly column weight is 1.


TableView allows you modify the column widths in various manners:Ībsolutely Using TableColumnDpWidthModel or TableColumnPxWidthModel Here’s an example with TableColumnDpWidthModel: TableColumnDpWidthModel columnModel = new TableColumnDpWidthModel(context, 4, 200) Īnd here’s one with TableColumnPxWidthModel: TableColumnPxWidthModel columnModel = new TableColumnPxWidthModel(4, 350) Here you can also modify the number of columns you want: tColumnCount(4) Handling Column Widths Referencing the TableView: Then you reference the TableView in your Java code: TableView tableView = (TableView) findViewById(R.id.tableView) You can modify the number of columns you want your android table to have. Addding the TableView Element in Your Layout:.TableView can be installed by adding the following implementation statement in your app leve adle: implementation 'de.codecrafters.tableview:tableview:2.8.0' Working with TableView TableView requires Android Minimum SDK version of 11 and Compule SDK Version of 25.
#HELP ON TABVIEW ANDROID DOWNLOAD#
10.12.1.18) Download Requirements of a TableView


 0 kommentar(er)
0 kommentar(er)
